Visual Studio Code atau biasa disingkat VS Code adalah kode editor dari Microsoft yang memiliki banyak fungsi yang berguna bagi programmer. VS Code memiliki dukungan terhadap debugging, source control, syntax highlighting, code completion, code snippet, dan masih banyak lagi. VS Code mendukung banyak sekali bahasa pemrograman. VS Code ini sangat kustomisable, pengguna dapat mengganti tampilan maupun ikon sesuai keinginan. Tersedia juga berbagai macam ekstensi yang bisa diinstall untuk menambah fitur dan mempermudah pekerjaan di VS Code.
Mendesain web menggunakan VS Code tentunya akan lebih mudah. Karena adanya dukungan seperti code completion terhadap HTML dan CSS pada VS Code. Tentunya akan menjadi lebih mudah dan cepat. Salah satu ekstensi VS Code untuk HTML dan CSS yang akan sangat berguna dalam pengembangan web adalah Live Preview. Dengan live preview, kita dapat melihat bagaimana hasil tampilan web kita tanpa perlu membuka file HTML tersebut menggunakan browser dan tidak perlu melakukan refresh setiap kali ada yang berubah. Perubahan code css dan html akan ditampilkan secara live di dalam VS Code. Bagaimana caranya? Mari kita simak
Menginstall HTML Preview di Visual Studio Code
Untuk Menggunakan fitur Live Preview HTML, kita perlu menginstall sebuah eksetensi terlebih dulu. Untuk menginstallnya, buka Visual Studio Code, lalu klik icon Extension si sebelah kiri, lalu masukkan 'HTML Preview' untuk mencari. Akan muncul banyak pilihan ekstensi yang bisa kita install. Saya akan memilih ekstensi 'HTML Preview' oleh 'Thomas Haakon Townsend' karena sudah saya coba dan berjalan dengan baik. Lalu klik Install . Lebih jelasnya lihat gambar di bawah ini.
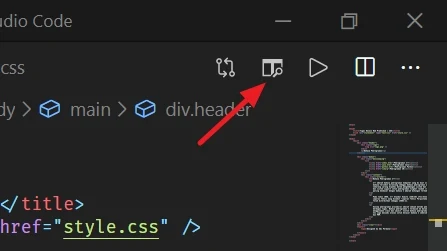
Setelah ekstensi terinstall, silahkan buka file HTML di VS Code. Lalu klik icon Preview di kanan atas untuk mengaktifkan panel Split Panel Preview. Panel Preview bisa juga dibuka dengan menekan Ctrl + K lalu tekan V pada keyboard
 |
| Icon Preview pada VS Code |
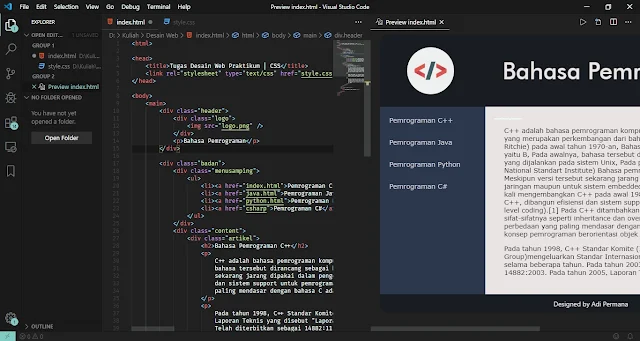
Setelah mengeklik icon Preview tersebut, maka tampilan akan terbagi menjadi dua panel. Panel di sisi kiri adalah kode HTML, sedangkan panel disebelah kanan adalah Preview HTML nya. Saat kode HTML atau CSS diubah, maka tampilan pada preview juga akan berubah.
 |
| Tampilan HTML dan Previewnya pada VS Code |
Dengan adanya preview HTML maka akan mempermudah dalam mendesain tampilan web di VS Code. Ekstensi ini sangat berguna karena tidak perlu membuka browser lagi untuk melihat tampilan dari file HTML.
Sekian artikel mengenai Cara Menampilkan HTML Preview di Visual Studio Code. Semoga bermanfaat dan jangan lupa share artikel ini agar bermanfaat juga bagi orang lain. Salam.


0 komentar
Posting Komentar